How to have ConstraintLayout inside ScrollView and ScrollView inside ConstraintLayout Android
Hai guys, last week I found a unique way to create layout Android look. You can see the title, that's actually what I want. I know it sounds weird but sometimes we need to create something that we might curious if it's in o n the internet or not.
Why I'm using ConstraintLayout because it's almost same with iOS xcode. There is constraint where you can set top constraint, bottom constraint, left constraint and right constraint. So it's easy for me to design like what I want. But it's personal, it depends on you too.
And fortunely you can combine ScrollView and ConstraintLayout. Because you need to worry when the height of your layout is high than real device height. And if you don't use UIScrollview your component will be unseen when the height of device is more small than layout that we design.
Like my app, I want to use ConstraintLayout and ScrollView together. Maybe it can do with RelativeLayout or others layout. But something special that I want is still using the ConstraintLayout. Because this is the layout that i like. It can be customized through Android Studio without we have to code by our own.
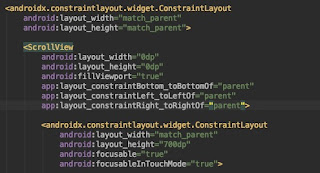
So without any further this is the code :
It's not hard to do, right ? I need to open layout source and edit it manually. Because it's easy for me to do it. And for drag and drop component I'm using Android Studio editor to do it. Nothing to worry again when the components is longer than our devices. It will create scroll for you guys.
So if you have any question about code, feel free to ask. I'm ready to answer. See you on the next article soon. Have a good day.