Easy and Simple Animation with Flutter
Halo all, It's October now and I feel it so fast the months goes by. And there's good news I finally can release my new app called Age Life which is available on App Store and Play Store. Basically you can create and ready any advices based on age.
You can like the advice and it will be saved as well, so basically it's like bookmark to mark the advice that you like and you can see it agan later in "My Liked" page. And there's another feature to translate the advice from any languages to your native language. This is based on google translate feature. And lasly it's text to speech if you wanna hear it by voice., It's possbile to do it using Text to speech feature.
For the technology that I used it's simple. It's used flutter for frontend Android and iOS and for backend, notification and authentication I used firebase. So far the limitation that I found using firebase is the firestore that doesn't support like the real DB like MySQL or Postgres that has a lot feature of querying data.
Ok what I wanna talk today is about animation that I did in age life app. As you can see above there's a size changed or hidding the component when user scroll the view. Actually It's not hard to implement this animation it's very easy but what you must need to know where you place the animation inside the view. If you place it wrong, you're not gonna get what you want.
I need to try and error to see the look, but it won't take a long to figure it out where I to place it eventhough I had RefreshIncidicator widget and two scrolling view horizontal and vertical cards. I finally can place it right.
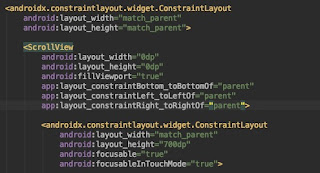
This is the sample code I had :